[Parte 1] Consigli per siti web di fotografia – serie di articoli
Ultimamente ho avuto modo di discutere con un amico fotografo sul suo sito web.
"Adesso mi piacerebbe procedere con un approccio molto più serio e ottenere più traffico sul mio sito web", mi ha detto.
"Ok, quando hai aggiornato l'ultima volta le tue pagine?", gli ho chiesto.
"Ho messo l’homepage circa 2 anni fa online e di volta in volta ho aggiunto nuove foto", ha risposto lui un po' trattenuto.
Poiché le sue foto mi hanno sempre entusiasmato, e sapendo che fa progetti assolutamente fantastici e che spesso e volentieri è raccomandato, sembrava opportuno che anche il suo sito web fotografico raccogliesse finalmente i frutti che meritava.
Con un'analisi più approfondita, diventa chiaro che il suo sito web prende a stento in considerazione le linee guida SEO, carica lentamente ed è tutt'altro che compatibile con i dispositivi mobili. Inoltre, il web design andrebbe rivisto ... cosa di cui ha ancora bisogno è la volontà e l'inclinazione per il continuo aggiornamento dei contenuti.
È comprensibile che nel lavoro quotidiano del fotografo, il sito web, rispetto all'organizzazione di servizi fotografici, al casting per modelli, all'editing fotografico, al calcolo dei costi ecc., viene trascurato ...
"Un rilancio sarebbe sensato", gli ho fatto infine notare. "Sì, facciamolo", mi ha confermato, volendo poi anche già sapere cosa c'è da migliorare?
Compressione delle immagini senza perdita di qualità per tempi di caricamento veloce
Entriamo subito in questa parte 1 della serie di articoli "Consigli per siti web di fotografia" con una soluzione tecnica, poiché penso che la compressione delle immagini per siti web incentrati sulla fotografia sia la base dell'ottimizzazione.
È tutta una questione di ridurre la qualità delle immagini già nell'esportazione da Photoshop o Lightroom per ottenere tempi di caricamento più veloci, cosa che a sua volta è importante per l'ottimizzazione on-page. Il peso di un singolo file immagine non deve superare in condizioni ottimali i 300kb.
Con Google PageSpeed Insights puoi ad esempio verificare la velocità delle tue pagine web su tutti i dispositivi.

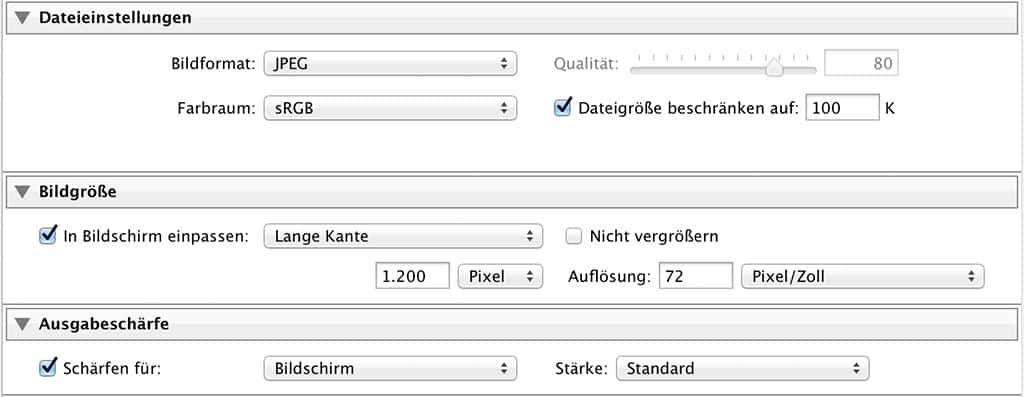
Se lavori con Photoshop, salva le tue immagini per il web con una qualità pari a 80 come JPG. In Lightroom hai ancora più opzioni di configurazione per l'esportazione delle tue immagini: è possibile limitare le dimensioni del file, così la qualità dell'immagine è regolata automaticamente.
Un'altra opzione per la compressione delle immagini è la conversione nel formato di file .webp di Google. Google offre l'apposito software WebP Converter per Linux, Windows e Mac OS X. Purtroppo, l'installazione del software è un po' macchinosa.
Strumenti gratuiti per la compressione delle immagini, come ad esempio "tinyjpg" o l'app per Mac "ImageOptim", forniscono nella maggior parte dei casi risultati soddisfacenti. A chiunque voglia mettere a disposizione le sue foto professionali per il Web, consiglio in ogni caso l'elaborazione con Lightroom. Il software fotografico ha altri vantaggi: per esempio, molti siti web CMS (Content Management Systems) offrono i propri plugin per il caricamento automatico delle immagini da Lightroom, cosa che semplifica notevolmente l'intero processo d’inserimento delle foto, facendo risparmiare tempo.
Cosa c'è da sapere sulla compressione delle immagini in WordPress!
WordPress comprime automaticamente le immagini durante il caricamento nella mediateca. Con la versione 4.5, WordPress ha migliorato la compressione automatica. Modificando la qualità da 90 a 82, le dimensioni dei file possono essere ridotte fino al 50 percento. La perdita di qualità delle immagini è quasi impercettibile.
Ci sono anche i plugin di Worpress che riducono automaticamente le immagini durante il caricamento. Degno di nota è OptimusHQ di Sergej Müller.
Coloro che desiderano dedicarsi ulteriormente al miglioramento della qualità delle proprie immagini in WordPress, dovrebbero dare uno sguardo alla libreria immagini "ImageMagick": gli hoster WP specializzati hanno installato sui propri server ImageMagick nella maggior parte dei casi. Tramite la funzione phpinfo è possibile integrarlo o richiederlo direttamente all'hoster ... con il plugin "ImageMagick Engine" è possibile accedere alla libreria web e migliorare la qualità delle immagini memorizzate in versioni più grandi. Naturalmente, questo può a sua volta ridurre i tempi necessari al caricamento. Occorre inoltre ricordare che per motivi di sicurezza è necessario mantenere la propria versione di WordPress sempre aggiornata.
Consigli per ottenere una risoluzione ottimale dell'immagine
Tratterò adesso il tema riguardante la risoluzione e i formati delle immagini: in media una risoluzione dai 1024 px ai 1500 px di larghezza (sempre 72dpi) è già sufficiente. Puoi determinare la risoluzione media dello schermo dei tuoi utenti tramite Google Analytics. Ricorda però di non salvare immagini troppo piccole: le dimensioni minime non devono essere inferiori ai 320px per bordo. Google preferisce immagini di qualità, che sono piuttosto grandi anziché piccole. In proporzione alle pagine, i classici formati quadrati o in 4:3 sono migliori. Evita formati eccessivamente orizzontali o verticali. Anche qui Lightroom offre un'eccellente possibilità di adattare automaticamente le immagini in esportazione per il web a una dimensione predefinita.
Conclusione
Affinché l'allestimento del tuo sito web fotografico sia scorrevole, è necessario prestare particolare attenzione al "peso" delle immagini. È sempre importante che il tuo sito web carichi rapidamente, questo porta vantaggi ai tuoi utenti e anche al motore di ricerca. Come valore indicativo per la compressione della dimensione dei file suggerisco i 300kb ... più è piccolo, meglio è. Se fai il tuo sito web fotografico con WordPress, c'è anche qualche buon plugin per la compressione automatizzata delle immagini senza perdita di qualità. È tuttavia utile, prima del caricamento nella libreria, ottimizzare le immagini in Photoshop o Lightroom. Per quanto riguarda le dimensioni dell'immagine e il formato, puoi facilmente mantenere le risoluzioni standard dello schermo (1024 x 768, 1366 x 768 px) o dare un'occhiata ai tuoi dati Analytics ... naturalmente il tuo web design spesso impone dimensioni delle immagini predefinite. Come valore indicativo, suggerisco tra i 1024 fino ai 1500 px di larghezza. È anche meglio utilizzare formati immagine classici.
Nella 2° parte della serie di articoli "Consigli per siti web di fotografia" darò meno risposte tecniche, occupandomi più dei contenuti con didascalie (dati EXIF), di ricerca immagini Google e SEO multilingue per siti web di fotografia.
Se questo contributo ti è stato utile, o hai domande o pareri in materia, mi interesserebbe saperlo! Inviami un messaggio o lascia un commento!


