[Teil 1] Website-Tipps für Fotografen - Artikelserie
Letztens habe ich mit einem befreundeten Fotografen ein Gespräch zu seiner Website geführt.
„Ich möchte das jetzt wirklich ernsthafter angehen und mehr Zugriffe auf meiner Homepage bekommen“, meinte er dann zu mir.
„Ok, wann hast du denn zum letzten Mal deine Seiten aktualisiert?“, fragte ich.
„Ich habe die Homepage vor ca. 2 Jahren online gestellt und habe hin und wieder mal neue Fotos eingestellt“, antwortete er etwas verhalten.

Da mich seine Fotos immer schon begeistert haben und ich weiß, dass er absolut tolle Projekte macht und sehr oft und gerne weiterempfohlen wird, müsste seine Foto-Website endlich auch den Sporen gerecht werden die er sich verdient hat.
Beim genaueren Hinschauen wird klar, dass seine Website kaum SEO-Richtlinien berücksichtigt, langsam ladet und alles andere als mobil-tauglich ist. Ebenso wäre das Webdesign zu überarbeiten ... was es noch braucht, ist Bereitschaft und Muse für die laufende Aktualisierung der Inhalte.
Verständlich, dass im Tagesgeschäft des Fotografen die Website neben Organisation von Fotoshootings, Model-Casting, Bildbearbeitung, Kostenkalkulation usw. viel zu kurz kommt ...
„Ein Relaunch wäre sinnvoll“, machte ich ihm schlussendlich klar. „Ja machen wir“, nickte er mir zu und wollte dann auch schon wissen was wir jetzt besser machen?
Bildkomprimierung ohne Qualitätsverlust für schnelle Ladezeiten
Wir steigen in diesem Teil 1 der Artikelserie „Website-Tipps für Fotografen“ gleich mit einer technischen Lösung ein, da wie ich finde die Bildkomprimierung bei Foto-zentrierten Webseiten zur Basis der Optimierung gehört.
Es geht also darum die Bildqualität bereits im Export aus Photoshop oder Lightroom zu reduzieren um schnellere Ladezeiten zu bekommen, was wiederum für eine Onpage-Optimierung wichtig ist. Das Gewicht einer einzelnen Bilddatei darf im Idealfall nicht mehr als 300kb betragen.
Mit Google PageSpeed Insights kannst du jetzt z.b. die Geschwindigkeit deiner Webseiten auf allen Geräten überprüfen.

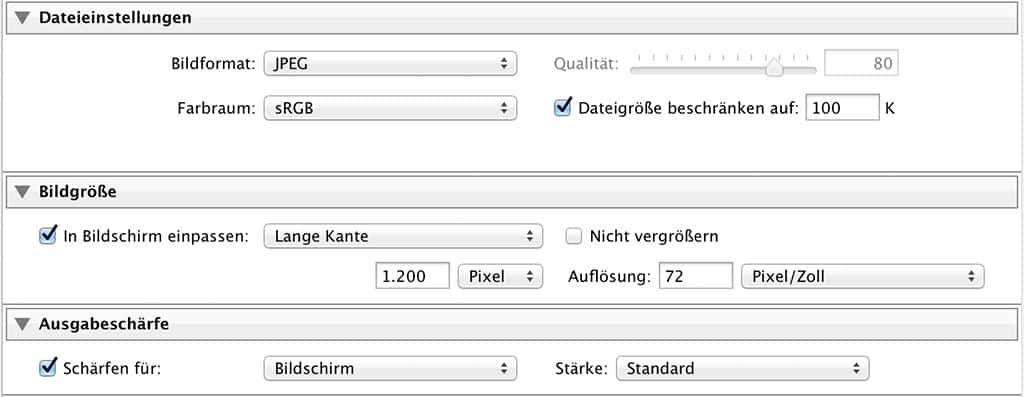
Wenn du mit Photoshop arbeitest, speichere deine Bilder für Web mit einer Qualität von 80 als JPG ab. In Lightroom hast du sogar noch mehr Einstellungs-Optionen beim Export deiner Bilder: du kannst die Dateigröße beschränken, so wird die Bildqualität automatisch angepasst.
Eine weitere Möglichkeit der Bildkomprimierung ist die Umwandlung in das .webp Datei-Format von Google. Google bietet dafür die eigene WebP Converter-Software für Linux, Windows und Mac OS X an. Leider ist die Installation der Software etwas umständlich.
Kostenlose Tools für die Bildkomprimierung wie z.b. „tinyjpg“ oder die Mac-App „ImageOptim“ liefern in den meisten Fällen auch zufriedenstellende Ergebnisse. Wer seine Fotos professionell fürs Web bereitstellen will, dem empfehle ich auf jeden Fall die Bearbeitung mit Lightroom. Die Foto-Software hat weitere Vorteile: so bieten z.b. viele Website-CMS (Content Management Systeme) eigene Plugins für den automatischen Bildupload aus Lightroom an, was das Einpflegen von ganzen Fotostecken deutlich vereinfacht und Zeit spart.
Was du zur Bildkomprimierung in Wordpress wissen musst!
Wordpress komprimiert Bilder beim Upload in die Mediathek automatisch. Mit Version 4.5 hat Wordpress die automatische Komprimierung verbessert. Durch die Änderung der Qualität von 90 auf 82 können nun bis zu 50 Prozent kleinere Dateigrößen erreicht werden. Qualitätsverluste der Bilder sind kaum zu bemerken.
Es gibt auch Worpress-Plugins, welche die Bilder beim Upload automatisch reduzieren. Hervorzuheben ist OptimusHQ von Sergej Müller.
Wer sich noch weiter mit der qualitativen Verbesserung seiner Bilder in Wordpress befassen möchte, der sollte sich mit der Image-Bibliothek „ImageMagick“ beschäftigen: spezialisierte WP-Hoster haben auf ihren Servern ImageMagick in den meisten Fällen installiert. Über die phpinfo-Ausgabe kannst du dies feststellen oder direkt beim Hoster nachfragen ... mit dem Plugin „ImageMagick Engine” kann dann auf die Web-Bibliothek zugegriffen werden und die Qualität der abgelegten größeren Bildversionen verbessert werden. Natürlich kann dies aber wiederum deine Ladezeiten etwas einschränken. Auch ist zu beachten, dass du deine Wordpress-Version aus Sicherheitsgründen immer auf dem aktuellen Stand halten musst.
Tipps auf dem Weg zur optimalen Bildauflösung
Ich gehe jetzt zum Thema Bildauflösung und Bildformate über: im Schnitt reicht schon eine Auflösung von 1024 px bis 1500 px in der Breite (immer 72dpi). Du kannst die durchschnittliche Bildschirmauflösung deiner Nutzer auch über Google Analytics ermitteln. Beachte aber, dass du deine Bilder nicht zu klein abspeicherst: sie sollten die Mindestgröße von 320px pro Kante nicht unterschreiten. Google bevorzugt qualitative Bilder, die eher groß als klein sind. Im Seiten-Verhältnis sind klassische Formate wie Quadrate, oder 4:3 besser. Vermeide extreme Hoch- bzw. Querformate. Auch hier bietet dir Lightroom wieder eine gute Möglichkeit an, deine Bilder im Export fürs Web automatisch auf eine vordefinierte Größe einzupassen.
Fazit
Damit sich deine Fotografen Website flüssig aufbaut, musst du besonders auf das „Gewicht“ deiner Bilder achten. Es ist immer wichtig, dass deine Webseite schnell ladet, dies bringt deinen Nutzern Vorteile und auch der Suchmaschine. Als Richtwert für die Komprimierung der Dateigröße nenne ich 300kb ... je kleiner, desto besser. Wenn du deine Fotografen Website mit Wordpress machst, gibt es auch gute Plugins für die automatisierte Bildkomprimierung ohne Qualitätsverluste. Dennoch ist es sinnvoll, vor dem Upload in die Mediathek, die Bilder in Photoshop oder Lightroom zu optimieren. Was die Bildgröße und das Format betrifft, kannst du dich an Standard-Bildschirmauflösungen (1024 x 768, 1366 x 768 px) halten oder einen Blick auf deine Analytics-Daten werfen ... natürlich zwingt dich dein Webdesign oft auch zu vordefinierten Bildgrößen. Als Richtwert gebe ich zwischen 1024 px bis 1500 px Breite an. Verwende auch besser klassische Bildformate.
Im 2. Teil der Artikelserie „Website-Tipps für Fotografen“ werde ich weniger technische Antworten geben, sondern mich mehr inhaltlich mit Bildbeschriftungen (EXIF-Daten), Google Bildersuche und mehrsprachiges SEO für Fotografen Websites beschäftigen.
Falls dieser Beitrag für dich nützlich ist, du Fragen oder eine Meinung zu dem Thema hast, würde mich das interessieren! Sende mir eine Nachricht oder hinterlasse einen Kommentar!


